ALICE QC shifter documentation#
1. QC GUI (QCG)#
Web based GUI to explore the QC objects and to look at the prepared layouts.
Central instance available at QCG
- Propagate relevant information to the next shifter, via QC EoS report on the logbook and the Mattermost channel
- Scroll down each tab of the QCG in order to check all plots
- QCG layout SYNTHETIC
- QCG layout TECHNICAL
- QCG layout CALIBRATIONS
- QCG layout PHYSICS HI
- QCG layout PHYSICS pp
- QCG layout COSMICS
- QCG PHYS_pp layout for big screen in ARC BS_PHYS_pp
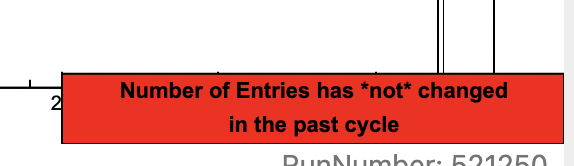
- In case a plot shows the following error notify the SL: there is a a severe issue in the data flow

Accessing from outside CERN (not needed for QCG)#
QCG is accessible now outside CERN network. One must be within the CERN network to access Bookkeeping and AliECS nevertheless. To connect one can either use the Terminal Service at CERN or setup a dynamic forwarding via a proxy in the browser. It is convenient to use a browser addon as described here. Or, if you prefer to do the configuration directly in the browser settings, follow these steps on your machine, not lxplus:
- Start a SOCKS proxy server, i.e. type in a terminal:
ssh -D 12345 username@lxplus7.cern.ch - Go to the the browser Preferences, then scroll all the way down to "Network Settings", and click the button
Settings... - Change "No proxy" to "Manual proxy configuration" and set the "host socks" to "localhost" and "port" to "12345" and choose "socks v5" below.
- Tick the box
Proxy DNS - From now on, everything goes through this proxy, careful ! you should be able to access web sites that are inside CERN.
- When done, bring back option to "No proxy" and stop the server.
2. QC repository#
This is where the QC objects are stored.
Basic web interface to check what is there ali-qcdb-gpn.cern.ch:8083/browse/qc
3. Instructions to edit the documentation pages#
Principles#
This website is generated by mkdocs. The source files are stored in Gitlab at CERN. It uses the markdown syntax. Anyone can edit the files and see almost immediately the change applied to the website.
Easy page edition#
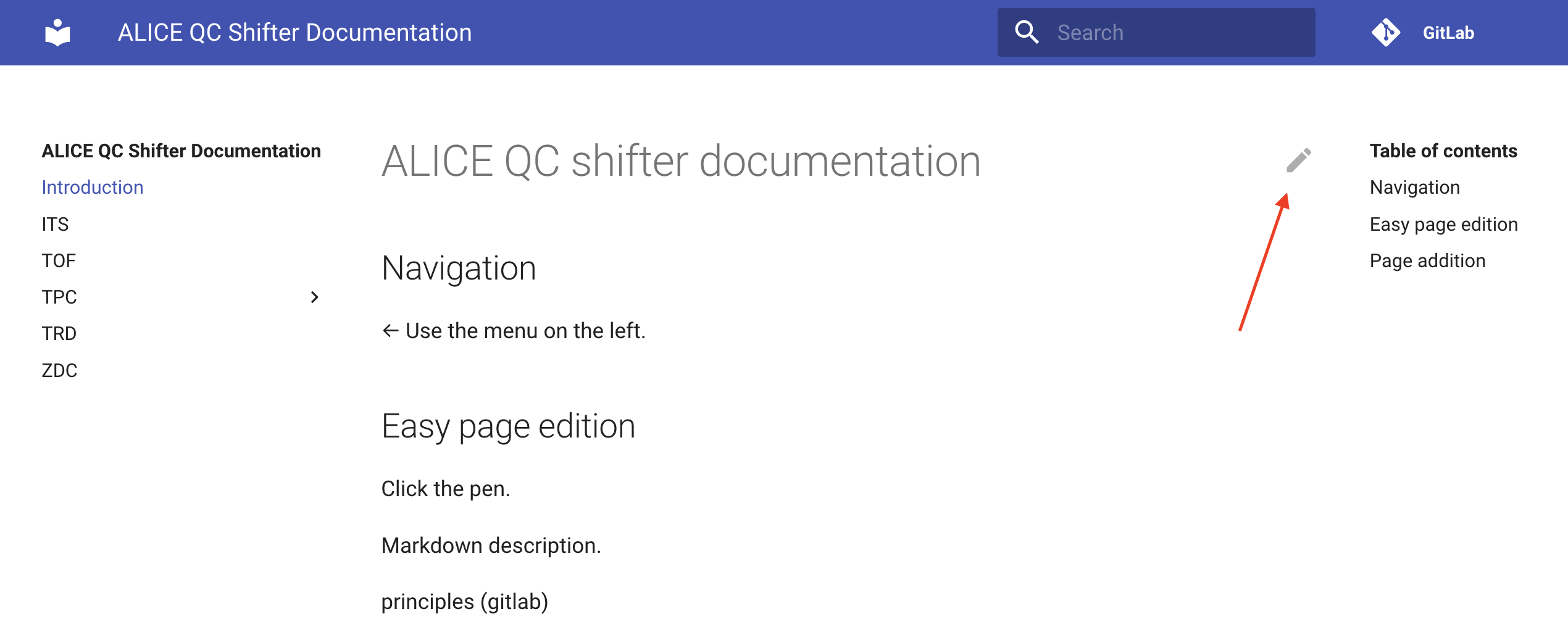
On any page, one can click the pen in the top right corner to jump to the markdown file editor in gitlab.

↓

The website uses markdown syntax, the same as the one used on Github or Gitlab for the documentation, or on stackoverflow for example. See the syntax here.
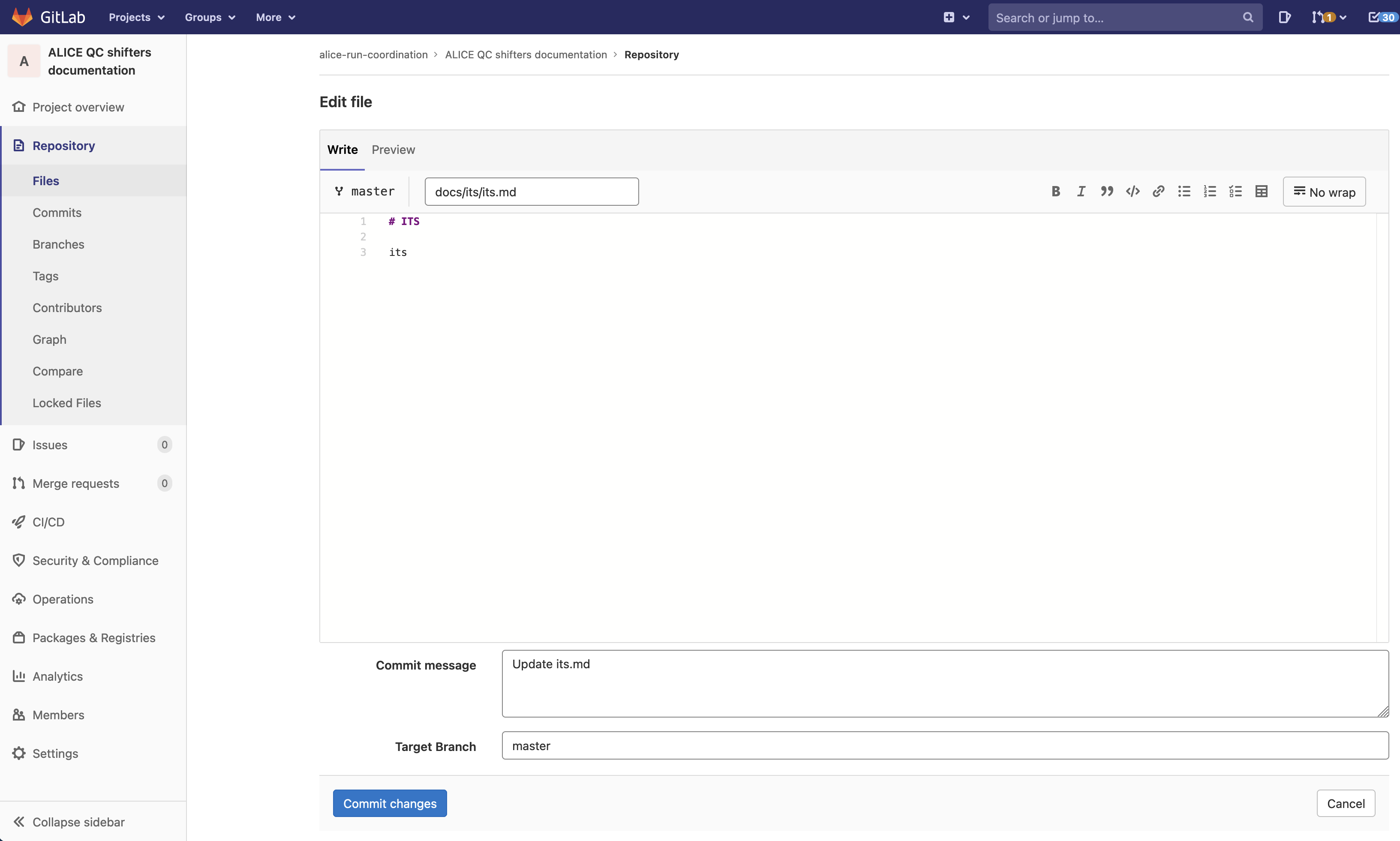
You can then commit the new version of the page. After about 1 minute the website will show the change.
A more powerful and complex approach is described here. When images or multiple pages need to be edited or added, it is better to use this advanced method.